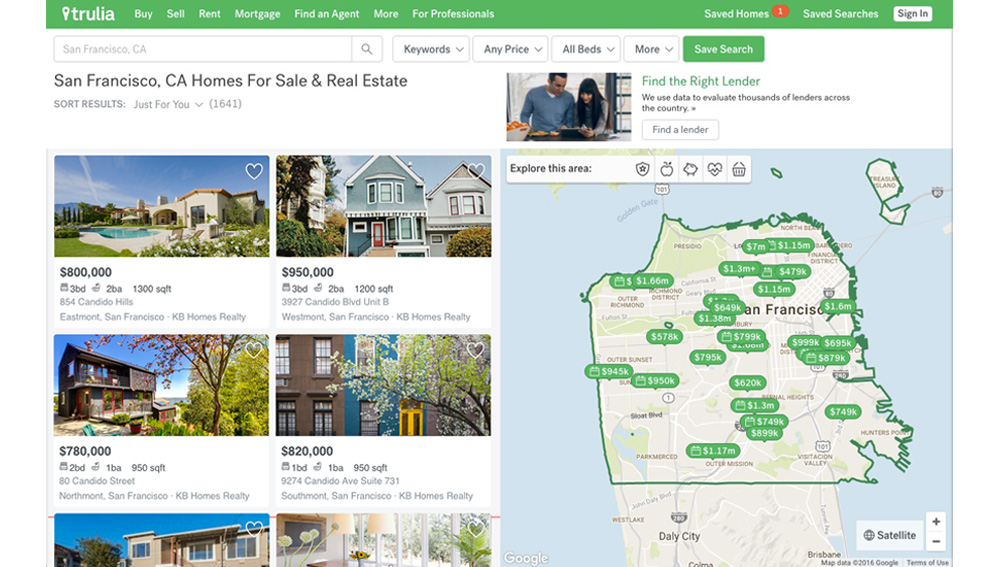
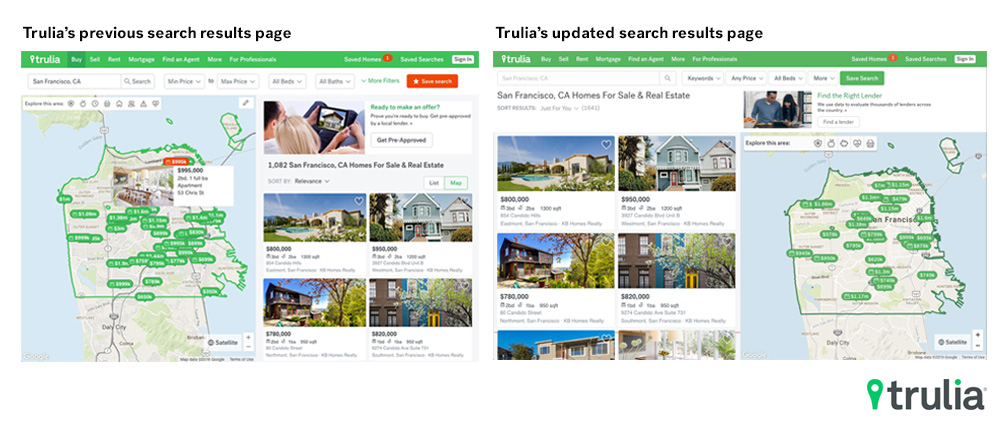
Our goal at Trulia is to make the home search easy and enjoyable; it should feel effortless. To achieve that, we have to keep fine-tuning our products, otherwise they can become bloated and cumbersome, among other things. Which is why we’re happy to share that we released a major update to Trulia’s search results page (SRP).

This update introduces a leaner page, and we used this redesign as an opportunity to both reset and refocus on our core search experience, while also taking the time to upgrade our tech stack.
Before (re)writing a single line of code, our product, design, and user research teams invested a significant amount of time in understanding user behavior, identifying usability gaps, and looking at data. When we got to a point where we were ready to code, the front-end search engineering team met as a group and talked through engineering tenets that would drive the development process for this project. Here is what guided us:
Adapt code when possible
It is mostly accepted in software engineering that you rarely want to do a full rewrite (Joel Spolsky, “Things You Should Never Do, Part 1”). We wanted to modernize our code, but in order to hit our dates, we needed to be strategic about what to rewrite. So, we adapted our legacy Backbone.js code that handles some auxiliary user interactions (e.g. saving a search, logging in, etc.). Each of these actions has its own set of complex business rules that would have taken multiple full teams to rewrite.
Develop happy
We wanted to address a few common engineering frustrations upfront: The time it takes to get set up when we’re ready to code and the slowness of shared environments for development. To get people coding quickly, we created documentation for building, testing, and even writing code for the project. We also made run scripts to automate many common tasks, such as running a local server instance, building and rebuilding from scratch, and running tests. In addition, Trulia front-end engineers use a shared environment where they run their development code, but we wanted to run our code locally to move faster on this project. To enable this, we identified the seams where our page interacted with the global page frame and stubbed and mocked out dependencies. This allowed us to just focus on the areas of the page that we owned and enabled us to work locally.
No experts
It’s our goal to enable people to move around in the engineering teams and to work on what interests them. As such, we didn’t want to create the negative kind of job security where someone is the resident expert in one area and, therefore, must perform that role… forever. Coincidentally, as we were starting this project, Trulia hosted React training for all interested engineers. After the training, we worked together as a team to learn the idioms of React, and then Redux. Then, we purposely rotated folks through different parts of the page so that no one person worked on the same thing throughout the entirety of the project. We also planned the project timeline with pair programming in mind. Pair programming allowed us to share insights and knowledge, as well as get to know each other better.
The pace of development was slower than usual at the beginning of this project, since we were wrestling with the new concepts from React and trying to unlearn our Backbone.js habits. But, the pace accelerated significantly towards the end as everyone became fully ramped up on all areas of the page and new React / Redux framework.
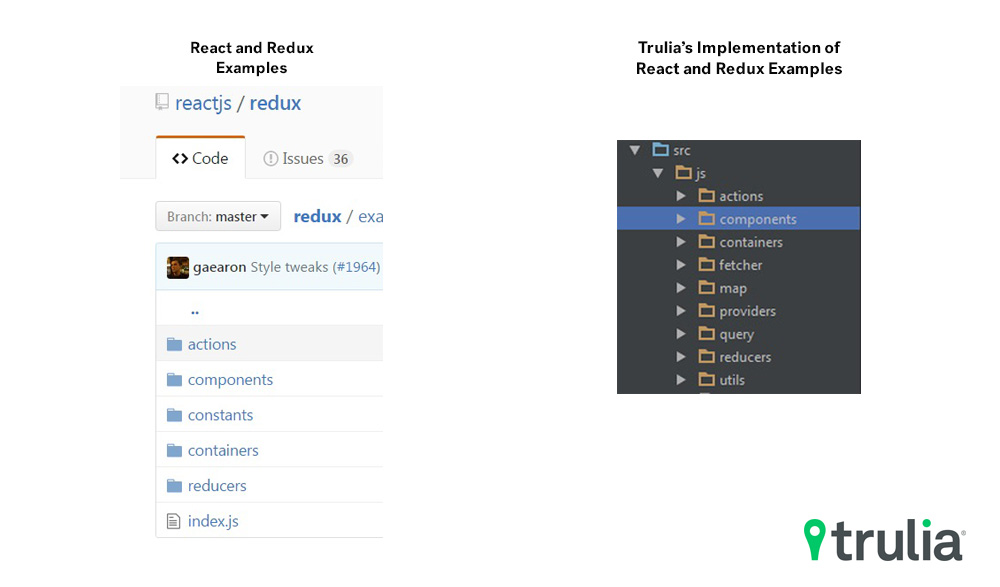
Follow the examples
As part of this project, we moved off Backbone.js and jQuery. We originally chose Backbone.js a few years ago because it wasn’t as opinionated about how to do things, which gave engineers freedom to structure things however they want. However, with that freedom also came the opportunity for front-end teams to write things in drastically different ways, which can obviously lead to challenges down the road.
React is much more opinionated with how to do things, and we like it that way. One of our goals in implementing React was to stay as close to the canonical examples for React and Redux as possible (think Todo List). Staying close to the canonical examples enables developers who have watched the React and Redux tutorials to work on this project, and be productive without a lot of ramp time on the framework.

As a result of the team’s efforts, we now have a Trulia SRP that is more focused and less cluttered, making it easier for consumers to perform a search and navigate through results. On the tech side, we’ve rewritten most of what’s important in React and Redux, with an updated PHP API on the server. The hope is that the velocity of the team will continue to increase and we’re able to iterate on our changes even faster in the future.