Trulia was the first to build a national real estate app for mobile in 2008, and our Mobile API team formed shortly after. As we’re constantly expanding the features of our mobile apps for consumers, we’re always looking for ways to streamline efficiencies internally, and one way we’ve done that is by refining our approach to packaging and deploying code.
Where We Started
Our team used to depend on packaging and deployment scripts that were a bit frail, complicated, time-consuming and not ‘revert friendly,’ meaning, after pushing code to production, we couldn’t revert if something went wrong during a release. Our approach required a step-by-step runbook and did not allow for an easy way for folks outside of our team to deploy code to stage or production. We’ve since redesigned our approach to packaging and deploying packages of code through containerization. Here’s what we did:
First, we needed to create a pipeline that would rapidly and transparently create containers with code in them, while making sure to run the desired automation tests and any other checks prior to their creation. There are many containerization solutions used in the software industry today and we chose to use Docker since it can live in many different environments – AWS, proprietary data centers, etc. Once the pipeline was done, we needed to create a reliable stage and production server infrastructure that would orchestrate and house our Docker containers in different environments.
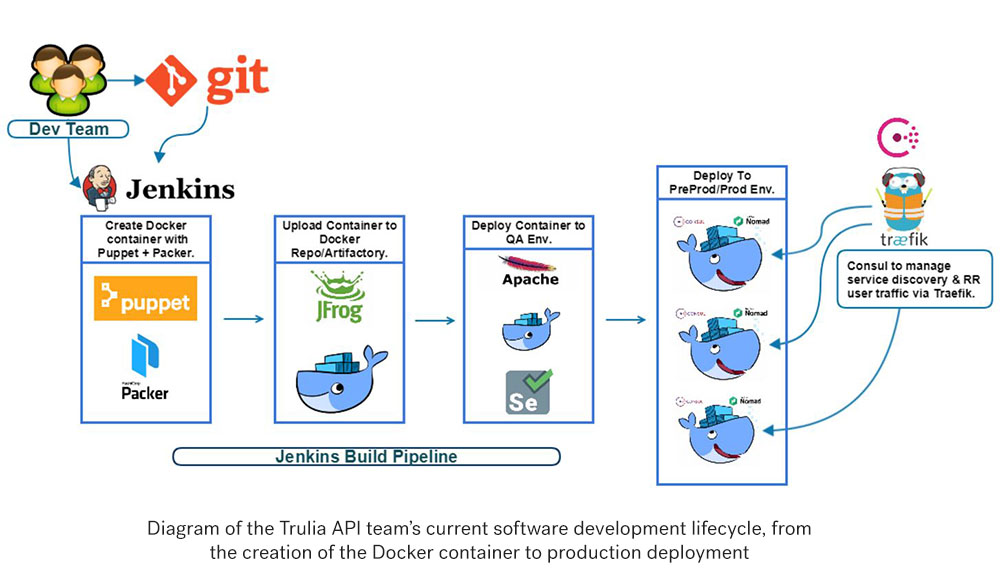
In collaboration with several engineers from Trulia’s Web Platform and Operations teams, we created a Jenkins-based pipeline to create our Docker containers. Aside from Docker, we used packer and fpm for packaging management of our code before it goes into the container, and Puppet for management and reusability of external dependencies, like php modules, Apache modules, etc.
The newly created container pipeline gives the Trulia Mobile API team confidence in its ability to separate code per upcoming feature basis that the mobile apps will surface in their next releases, creating real-time collaboration between our team and the mobile app teams. The container pipeline also helped us reverse the detrimental trend of our previously used “waterfall” approach, where the app teams had to wait for the API team to finish its job before picking up the changes and integrating them. This approach usually led to prolonged delivery times, miscommunication, a greater quantity of bugs and difficulty in reverting unwanted changes during ongoing development.
The actual infrastructure that orchestrates and houses our containers in both staging and production environments uses technologies like Nomad, Træfik and HAProxy (in production only). Deployment and rollback are now triggered with ease by means of a Jenkins job. The effort of releasing containers has become minimal and no in-depth knowledge of the process is needed.

This project was not an easy process and there was a considerable learning curve (we’re still learning new things every day), but it helped the Trulia Mobile API team become more Ops independent and more DevOps oriented.
As we look ahead, we are working on further enhancing the above-mentioned approaches. We have plans to redo our containers slightly to be powered by Nginx and utilize php-fpm, and we are planning a migration to AWS. It is an exciting time of innovation at Trulia and we’ll be sure to share more about our work and results in future posts.


