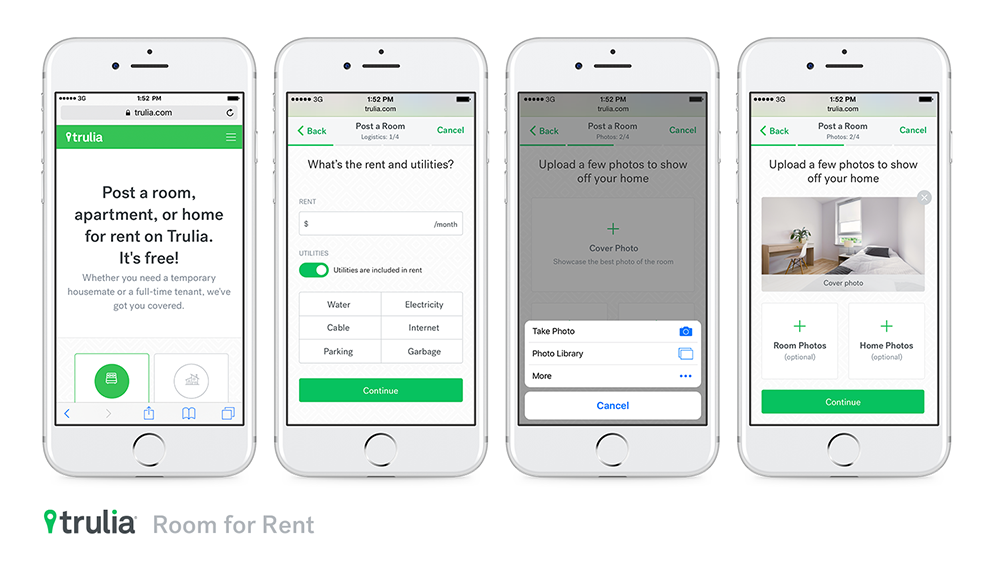
Trulia recently announced Room For Rent, its latest rental product offering that empowers consumers to post individual rooms for rent on Trulia. After going through the simple, yet comprehensive posting flow, room for rent listings are delivered to renters looking for room accommodations.
It’s pretty cool that Trulia is doubling down on offering rooms for rent (considering how expensive rentals can be in today’s market!), but when I learned about this project, I was also excited about Room For Rent as a software engineer. From the number of teams involved to the decision on the design architecture, I knew I would be going outside my usual scope of work, and comfort zone, with this project. As with any major challenge, we broke the work down into smaller pieces:
Planning
During architectural design planning, we decided to encapsulate our repositories by the problem domain. This is because we wanted to increase code maintainability and readability while decreasing coupling. We also made the decision to only try one new technology and we decided to try React JS. It was a good opportunity to apply the lessons we had learned from a previous week-long workshop on React for our UI. When it came to the execution, we catered to our strengths; our senior JavaScript engineer paved the way to build our pages in React while I focused more on the server side components.
Coordination
Due to the nature of this project, it was necessary to coordinate across several different teams. Between the various data and platform teams, analytics, design and QA, we had weekly and daily meetings to ensure development was going as planned. It was very easy to get lost in the chaos so a good checklist came in handy to cover all our bases. This coordination allowed us to verify that our data was valid through each step of the consumer journey.
Implementation
Using React JS was not a hard sell to the team, but lots of planning, plus a team-wide learning curve, got us off to a slower start. To speed up the process, we created our own NPM modules to easily include our components as dependencies and leverage versioning. We picked the appropriate testing frameworks and automation tools that were required to get this up and running. We also broke down the UI into components and identified which among them could be reused. Once the foundation of the app was built, it was easy to add new components. Knowing the difference between lifecycle events was crucial. A simple change of state in the wrong method could trigger an infinite loop.
Before we started on the server-side code, it was agreed upon that the client needed to be as simple as possible. Most of the heavy lifting would be done by the server-side. The main responsibilities of the server-side code included authentication, verification and validation, and talking to other services.
Working with React is amazing, but it does have some pitfalls. For example, not having a data flow architecture can lead to many event handlers passed from one component to another, manipulating each other’s states. We addressed the issue by implementing Redux as a container for our app to handle stores. This allows our components to read from the store and dispatch actions to change stored data independent of each other. Overall, the team had a great time writing code in React. Our components are simple, intuitive, pure-function and concise.
Verification
After all the pieces were built, it was time to put them together. We had to fulfill the acceptance criteria set by our product managers, and to do that, we had to follow our data. We needed to make sure that after a consumer submits a listing, it is displayed correctly. We added tracking to determine just how seamlessly our consumers can go through our flow to create or edit a listing. Our goal is to always deliver a product that our consumers find easy to use, and we believe we are bringing that to our consumers with Room For Rent.